
担当するウェブサイトで不思議な現象に遭遇しました。不思議というよりそれはそれで正しいのかもしれません。その現象というのは、
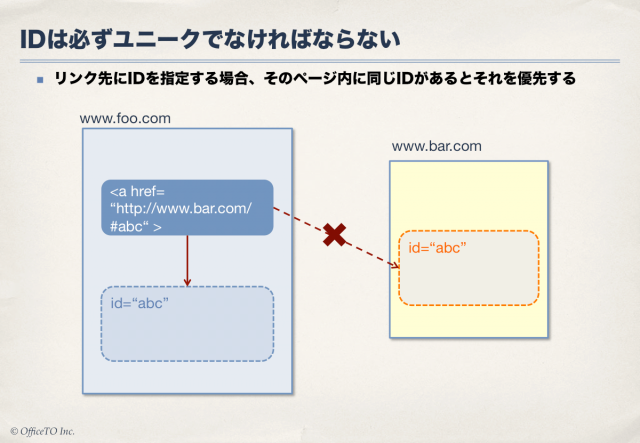
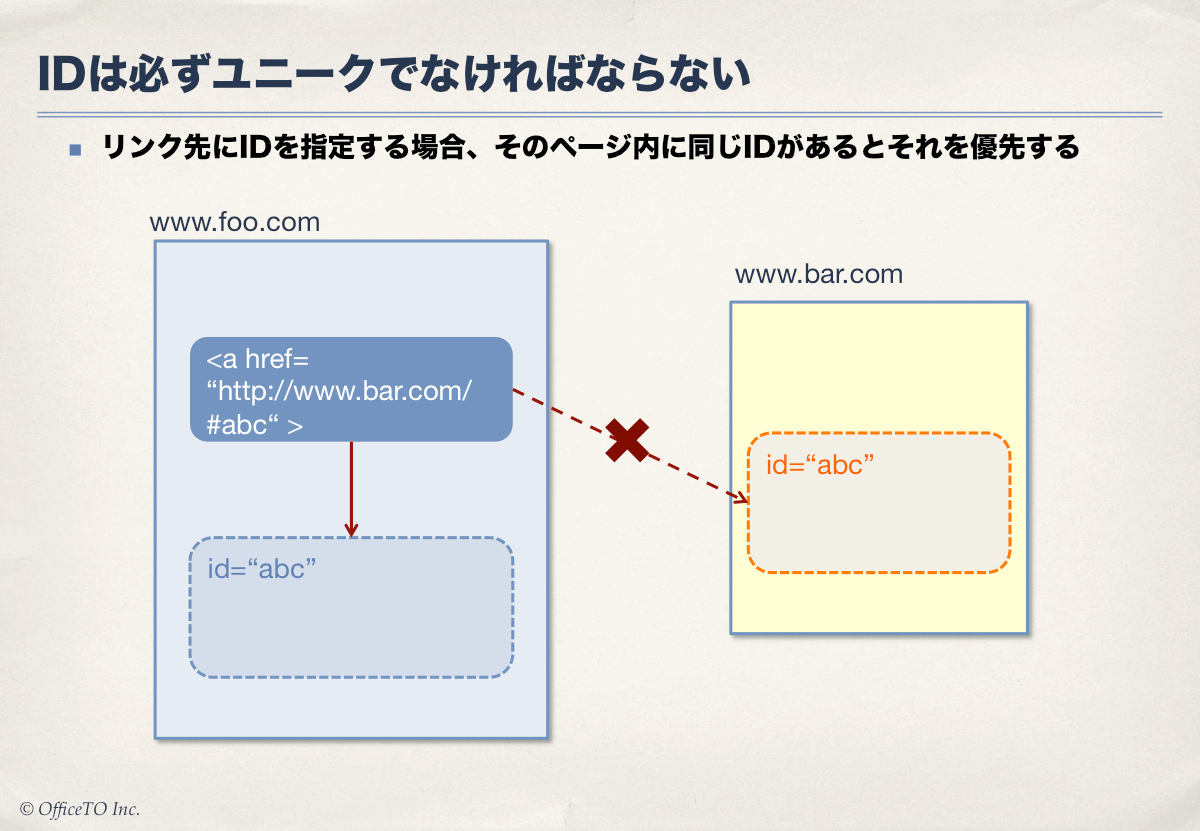
www.foo.com上のリンク「http://www.bar.com/#abc」をクリックしてもページ遷移しない
というものでした。リンク先URLの「#abc」を外すと正しく動作するので、ページ内リンク用のIDが何らかの原因になっていることになります。
PCブラウザではクリックしてもピクリとも動かないのですが、モバイルデバイスで操作したところ、カクンと少しだけそのページが下に動くのに気づきました。まさにページ内リンクの動作で、調べるとリンクがある元ページ内に同じ「abc」をIDを持つHTMLオブジェクトがあることがわかり、そこに遷移しようとしているのでした。
リンク先URLの設定は当然IDだけでなくフルパスURLで記述されているにも関わらず、IDが指定されるとそのページ内のリソースとのマッチングを優先するようです。
ブラウザ上で読み込まれたHTMLソースを編集し、挙動を確認すると
1)リンクタグ内のリンク先URLにあるID名を変更:リンク先ページに遷移
2)リンク元のページ内にある同じID名を別のものに変更:遷移せず
の違いがあり、ブラウザ上ではHTMLを読み込んだ時にすでにID値を保持し、次の動作に反映されるのだと思われます。
別ページ上のIDであることはhref値全体でみれば分かるはずなのですが、IDはあくまでも「必ずユニークでなければならない」ということになのでしょう。
この現象の原因を調べるのに、おそらく同じ挙動に遭遇した先達がいるはずだと思うのですが、それをどうやって検索すればよいのか試行錯誤していました。いろんなキーワードやフレーズを試してみたのですが、結局ヒットせず。
この原因に気づけたのは、PCブラウザとモバイルデバイスでの挙動が異なったからが大きかったかもしれません。PCブラウザでは正しく遷移するのに、なぜかモバイルデバイスだけ効かずページ遷移しないことが分かり、実機のみならずPCブラウザのシミュレータアプリを使っても同様の現象が起きていました。
このページは、UserAgentにてHTMLコンテンツを切り替えていることから、デバイスやブラウザの問題ではなく、モバイル用HTMLソース上でのコンフリクトだと気づいたのでした。
ID名は安易な名前を付けるのは避けるようにしたほうが、こうしたトラブルを未然に防ぐことができると言えます。