
日本語ベースのWordPressを、英語対応するタスクが発生するため、テストで自分のサイトに導入してみました。
事前に先達の方々の経験談を見ていたので手こずるのを覚悟していたのですが、以外とすんなりいったので、次回に活かすべくメモしておきます。
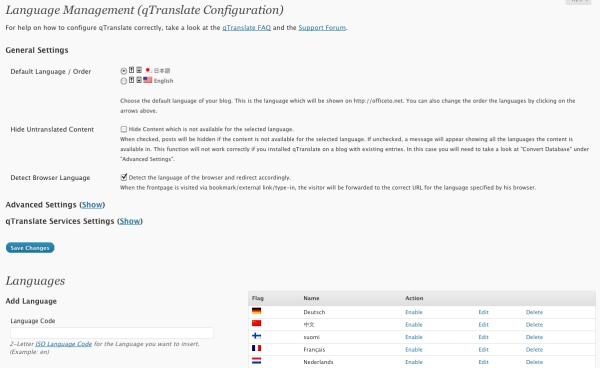
1.対象言語を絞り込み、デフォルトを「日本語」にする
設定画面にて、まずは日本語を有効にする。続いて、デフォルト言語を「日本語」に設定する。
初期設定で有効になっている言語のうち、使わないものは無効にする。
残った言語のうち、デフォルト言語(私の場合は日本語)が一番上になるように表示順を設定する。これは言語切替リンクウィジットの表示順に影響します。
2.使用言語の設定にて、日時の表示タイプを変更する(厳密には削除する)
各国言語の設定の中に、日時をどのように表示するかがあらかじめ登録されています。日本語の場合だと「2011年5月23日」となるようにシンボル付きで登録されていますが、使っている関数の相性で正しく表示されないことが多いようです。各言語の日時表示はオプションということなので、私は削除してブランクで更新しました。すると、WordPress自体の一般設定で指定した表示方法で表示されるようになります。2011/5/23になるものを選んでおけば、どの言語で表示されても違和感のないものとして見やすくなります。
その他、英語の場合はデフォルトが英国のユニオンジャックになっているので、好みで星条旗に変更することもできます。
3.一般設定にあるサイトタイトルやタグラインを多言語対応にする
エントリやページのタイトルや本文は、それぞれの編集ページで言語ごとに設定するようになっていますが、サイトタイトルなど他の設定ページで入力されるコンテンツについては、1フィールドで書き分ける必要があります。厳密には、エントリやページ、カテゴリなどではプラグインが1フィールドに入っているものを読み書きしてくれていますが、サイトの設定パートは自分で書き分けをします。
[:ja](ここに日本語)[:en](ここに英語)
という書き方でフィールドに手書きで追加します。少なくともデフォルトテーマのTwentyTenでは、テンプレートに手を加えなくても表示指定された言語での表示ができるようになりました。
あとは、言語切替をどのパターンでやるかを決めて、設定します。
現時点で困っているのは、http://(domain)/en/(slug) という表示方法にしているのですが、メニューセクションに出る「Home」のリンク先が言語に関係なくトップページURLになってしまい、デフォルト言語(今回の場合は日本語)で表示されてしまうところです。この問題を含め、詳細を改めて後日ご紹介できればと思っています。
コメント
Newly blogged: : WordPress 多言語プラグインqTranslateの設定メモ http://bit.ly/mRhMOk
WordPress 多言語プラグインqTranslateの設定メモ | T-PRO-FILE http://htn.to/mjxcJ2
[…] WordPress 多言語プラグインqTranslateの設定メモ […]
[…] WordPress 多言語プラグインqTranslateの設定メモ […]