
スマートフォンがとても便利だといっても、細かいアクションを繰り返し、毎回行なうには専用のアプリがあったほうがとても効率的です。プライベートでのロックバンドの活動でリハーサルの様子などをTwitterで配信することがあるのですが、バンド用のハッシュタグを加えるのが面倒だったり、タイムラインを追いかけるのにリストや検索を使うのも、他の設定に混じってしまっているのでもっと簡単にすぐに使えないか、と思っていました。
プログラマであれば、専門でなくても少しドキュメントやチュートリアルを通過すると専用アプリを作ることができそうですが、そのレベルに達するにはかなり時間がかかります。
そこで、もう数年前にはリリースされていたAndroidアプリケーションをブラウザで組み上げるツール「App Inventor」のことを思い出しました。もしかしたら、私レベルでも単機能ならこれで作れるかもしれない。
さっそく調べてみると、Google本家での開発/メンテナンスが終了し、MITのラボに移管されていることが分かりました。
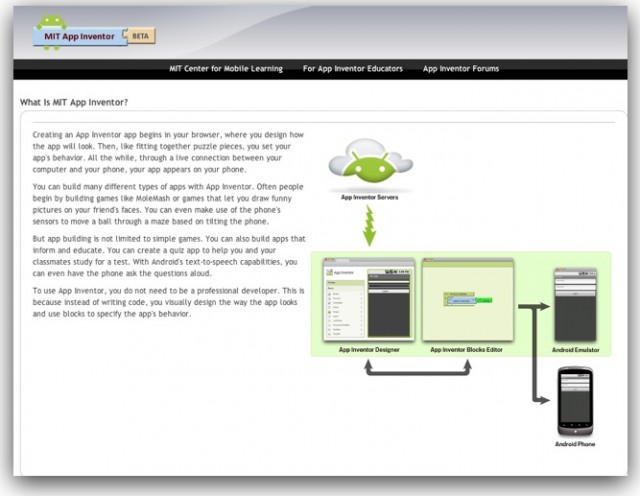
MIT App Inventor : http://www.appinventor.mit.edu/

Googleアカウントでログインし、所定のアプリケーションをローカル環境に設定しておくと使えるとのこと。
- Java:ブラウザ上でDesignerと呼ばれるアプリの画面を作成するツールを稼働させるプラットフォーム
- AppInventorアプリ:Blocks Editorと呼ばれるアプリの動作や処理を設計し、画面とつなぐツール
をパソコン(私はMac環境)にインストールし、Googleアカウントでログインをするとプロジェクトを作成することができます。
私が作ろうとしたアプリの機能は次の通り。
- 自分のTwitterアカウントでログインできる。
- Tweetをポストするときに、バンド用のハッシュタグを自動で追加する。
- バンド用のハッシュタグで絞り込んだタイムラインを表示する。
ReplyやReTweetなどの機能までは望まず、こういう単一目的のアプリを手軽に自分専用に作る、というのがApp Inventorの手軽さとマッチしていると思っています。
大まかな作成手順は下記のようになります。
- App Inventorにログインし、プロジェクトを作成する。
- 動作に必要なコンポーネントを追加する。(Twitter機能や通知ウィンドウ機能など)
- ボタンやラベルなど、画面表示されるパーツを作る。
- ボタンタップ時の動作内容を設定する。
- エミュレータやAndroid端末でテストする。
- アプリケーションファイルとして保存する。
- Android端末にインストールする。
2、3、4以外は、画面操作をしていると自ずと理解できるところなので、このエントリーではその部分を実際どうやったのかをご紹介します。
2. コンポーネントの追加/3. パーツの追加
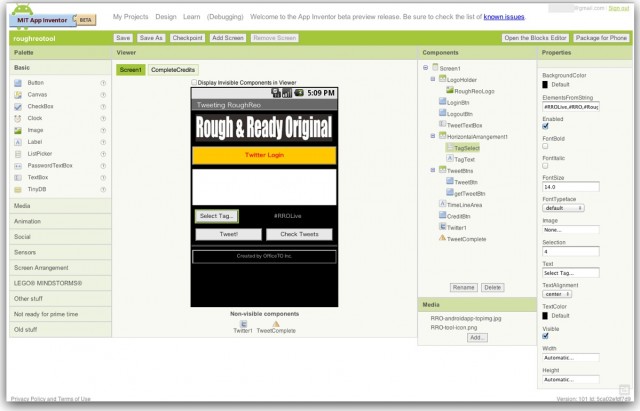
ブラウザでApp Inventorにログインし、プロジェクトを作るとまっさらな画面が表示されますので、アプリとして表示したい文字、画像、ボタン、入力フィールドを配置します。マウスドラッグ&ドロップやキーボードでの文字入力だけで簡単に操作できます。
レイアウトの基本は、上から行単位でパーツを置いていきます。基本は1行に1パーツですが、「Tweet!」と「Check Tweets」のボタンのように2つ並べるには左メニュー「Screen Arrangement」にある横レイアウトパーツを使います。設定をいろいろ変えて試してみると、App Inventorレイアウトの挙動がわかります。壊れたりしないので、あちこち覗いて触ってみるとよいと思います。
黄色いボタンはTwitter認証の呼び出し、次の白い大きな箱はTweet本文入力ボックス、次の「Select Tag…」はリスト選択です。それぞれのパーツに名前を付けたり、表示文や選択肢を画面右側のプロパティでそれぞれ設定します。
画面レイアウトの下にある「Non-visible components」は、画面レイアウトには出て来ないけれどアプリに追加できる機能です。Twitterの認証や投稿機能は、左メニュー「Social」の中にあるTwitterをレイアウト画面にドラッグ&ドロップすると、このように追加されます。
4. ボタン動作の設定
画面上にあるボタンなどをタップしたりスワイプしたときの動作はBlocks Editorというアプリケーションを呼び出して設定します。App Inventorのもっとも画期的な部分かもしれません。
呼び出しは、ブラウザのDesigner画面右上にある「Open the Blocks Editor」ボタンでできます。Blocks Editorでは、画面パーツに紐づいた機能やデータをどのように利用し、処理するのかをグラフィカルに設定することができます。
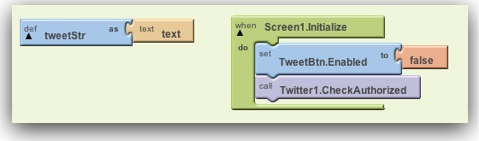
たとえば、アプリを立ち上げたときの処理はScreen.Initializeというブロックで設定できます。
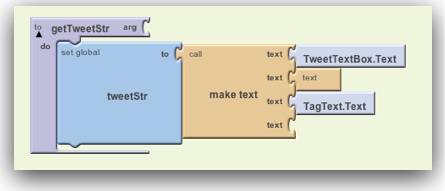
左側のブロックはアプリの中で使いたいTweetStrという変数を定義しています。このアプリでは、投稿ボックスの値と選択しておいたハッシュタグをつないだものを次のようにして変数TweetStrに代入します。
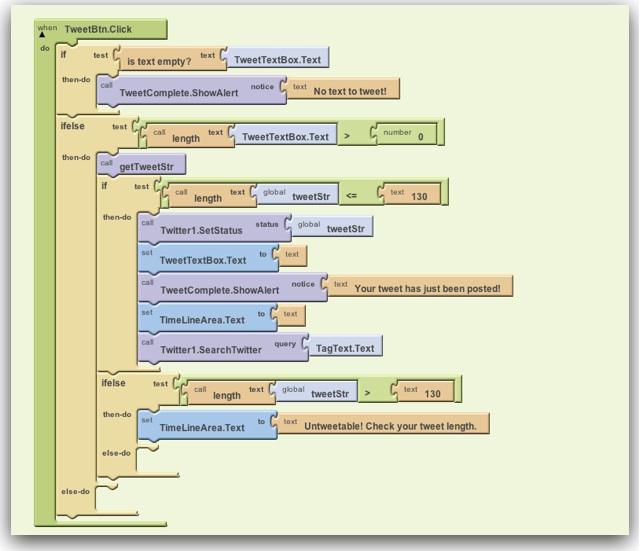
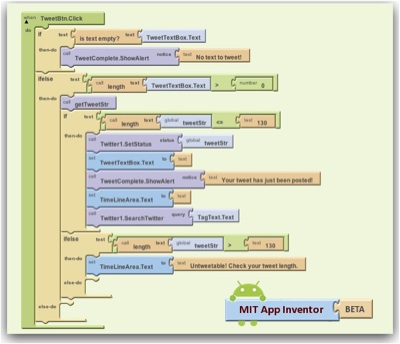
Twitterへの投稿は「TweetBtn」というボタンをタップしたときに動き出します。IF文による条件分岐で本文が未入力のときに誤って投稿されないように制御したり、文字数が多すぎるときにエラーを返したり、といった処理も可能です。肝心のTweetの投稿は、SetStatusというメソッドを呼び出すだけで実装できます。
エミュレータやUSB接続してあるAndroid端末でテストする前に、実際にどういうデータが流れているかなどを確認するデバッグ用の機能もあります。
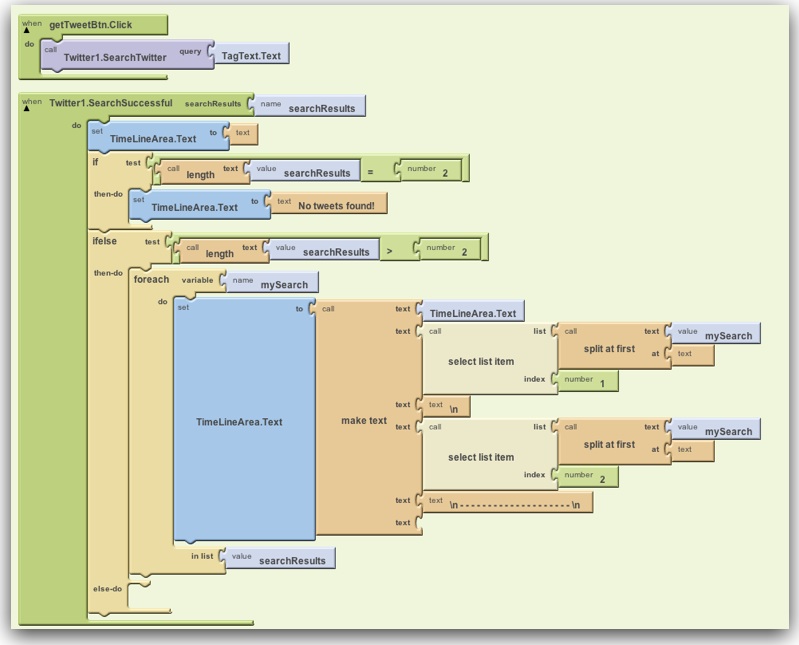
私が一番ハマったのは、ハッシュタグ検索結果データを分解し、タイムラインとして表示するところでした。
取得したテキストデータを「foreach」で1レコードずつ取り出し、さらに最初のスペースで2つのデータに分け、改行でつなぎ直して最後にハイフンで作った区切り線を加えることで、取得データのアカウント名と本文を見やすく表示させています。
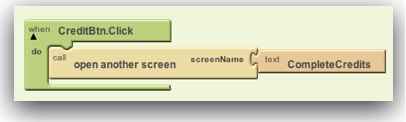
エミュレータやUSBケーブルでつないだAndroid端末上でテストができない動作の一つは別ウィンドウの表示でした。理由はわからないのですが、別ウィンドウ表示を設定したボタンをタップすると「テストできないからアプリインストールしてから確認してね」という主旨のメッセージが出ます。
別ウィンドウ設定は下記のようにして正しく動作しました。
もう一つの制約は、画面サイズが固定されており、最近のAndroid端末の解像度だと余ってしまうところです。ダウンロードしたアプリパッケージファイルの中の定義を直接編集すればフレキシブルにできるようですが、自分用のアプリとしては余白があってもいいか、と思っています。
作ってみた感想
単純な機能(Twitter認証、Tweet投稿)だけのアプリ設定は、ゼロからスタートしておよび30分程度でできるようになりました。それくらい簡単です。さらに便利な動作やエラー処理などの実装は、Microsoft OfficeのVBAがある程度触ることができるレベルであれば、App Inventorの画面を見ながら、ネット上で情報を探しながら作っていくことができると思います。App Inventorのインターフェースは英語のみですが、そこだけ毛嫌いせず、じっくりやれば大丈夫でしょう。
コンポーネントがそろっている機能を使ったアプリであれば、自分しか使わないけれどとっても便利、というツールに向いていると思います。また、アプリ開発のためのモックとして、プログラマ以外の人がさっと用意できるものとして利用できそうです。